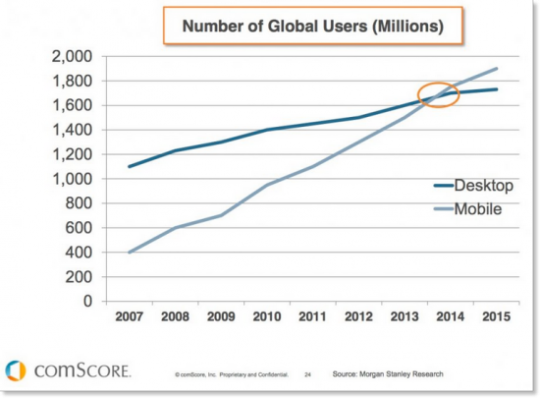
According to smartinsights.com, mobile exceeds PC internet usage for the first time in history in 2014. This is why is so important to have a mobile or responsive version of your website. If you have a video player on your site, this article may be helpful for you.

In this article, I will show you a simple CSS trick to make your embed video player from youtube, Vimeo or etc. responsive with a 16:9 ratio.
First, you should create a CSS class for the wrapper container ( e.g. .responsive-video-player) of the video. The position of the wrapper container must be relative because the child element will be in absolute position. The width of the wrapper should be 100% of the parent element. One of the most important property to set the height of the wrapper container is padding-bottom with a value of 56.25%.
Why is 56.25%?
This is because 56.25% height of 100% width equals to 16:9 ratio.
.responsive-video-player {
position:relative;
width:100%;
padding-bottom:56.25%;
}
Second, you should define a style for the child’s iframe element. The position for this element will be absolute. The width and height will be 100% to fit the parent container.
… and that’s it 🙂
Here is an example usage:
CSS
.responsive-video-player {
position:relative;
width:100%;
padding-bottom:56.25%;
}
.responsive-video-player iframe {
position:absolute;
width:100%;
height:100%;
}
HTML
<div class="responsive-video-player">
<iframe
src="https://www.youtube.com/embed/xTYJpmljVmM?rel=0&showinfo=0"
frameborder="0"
allowfullscreen
</iframe>
</div>
This example you can find here
Hope this article will be useful to you!
Have a nice code day!

One response to “How to make responsive video player with css”
Thanks for the info!